타이틀 달기, <title>
HTML 페이지의 타이틀은
페이지의 제목으로,
브라우저의 타이틀 바에 출력된다.
타이틀은 <title> 태그를 이용하며
<head> 내에서만 작성되어야 한다.
<!DOCTYPE HTML>
<html>
<head>
<title>첫 타이틀</title>
</head>
<body>
페이지에 타이틀을 다는 예제입니다.
타이틀은 브라우저의 타이틀바에 보여집니다.
</body>
</html>
문단 제목(장, 절, 소제목 등) 달기, <h1>, <h6>
일반적으로 보고서 등의 문서는
장, 절, 문단 등으로 구조화하고,
알아보기 쉽도록 장이나 절의
제목 크기를 달리한다.
HTML은 <h1>, <h2>, ..., <h6>의
6개의 태그를 제공하여
문단에 제목을 붙일 수 있도록 한다.
h는 제목을 뜻하는 heading의
줄임말이며,
<h1>이 가장 큰 제목이고,
<h6>가 가장 작은 제목이다.
<hn> 태그에 의해 출력되는 제목의
글자 크기는 브라우저가 결정하며,
CSS 스타일 시트를 이용하여
개발자가 변경할 수 있다.
<!DOCTYPE HTML>
<html>
<head>
<title>문단 제목 달기</title>
</head>
<body>
<h1>1장 홈페이지 만들기</h1>
<h2>1절 HTML 언어</h2>
<h3>1. 웹</h3>
<h4>1.1. 인터넷</h4>
<h5>1.1.1. 네트워크</h5>
<h6>1.1.1.1. 통신</h6>
</body>
</html>
툴팁 달기, title 속성
페이지의 본문에 마우스가 올라갈
때 설명문(툴팁)이 출력되게 할 수 있다.
툴팁(tooltip) 문자열은 태그의
title 속성에 저장하며,
모든 태그는 title 속성을 가지며
사용할 수 있다.
<h1 title="h1태그로 작성되었습니다.">1장 홈페이지</h1><!DOCTYPE HTML>
<html>
<head>
<title>툴팁 달기</title>
</head>
<body>
<h1 title="h1태그로 작성되었습니다.">1장 홈페이지</h1>
<h2 title="h2태그로 작성되었습니다.">1절 HTML 언어</h2>
</body>
</html>
단락 나누기, <p>
HTML에서 문단은 여러 단락*으로
나눌 수 있으며
* paragraph
하나의 단락은 <p> 태그로 표현한다.
CSS 스타일을 사용하면 단락 단위로
내어쓰기, 들여쓰기를 제어할 수 있다.
<p> 태그는 문단을 표현하기 때문에
</p>로 끝나는 문단 다음에는
자동으로 빈 줄이 생성된다.
<!DOCTYPE HTML>
<html>
<head>
<title>단락 나누기</title>
</head>
<body>
<h3>2개의 단락 나누기</h3>
<p>
HTML문서도 본문을 여러 단락으로 나눌 수 있다.
CSS 스타일을 사용하면 단락 단위로 내어쓰기와
들여쓰기를 제어할 수 있다.
</p>
여러 개의 빈 칸은 하나로 취급되며,
엔터 키 역시 하나의 빈 칸으로 처리된다.
</body>
</html>
수평선 긋기, <hr>
문단 내에서 내용의 전환이 필요한
곳에 수평선을 삽입하여
시각적 효과를 만들 수 있다.
수평선은 <hr> 태그를 사용하며
<hr> 태그는 종료 태그가 없다.
<!DOCTYPE HTML>
<html>
<head>
<title>수평선 긋기</title>
</head>
<body>
<h3>수평선 긋기</h3>
<hr>
<p>
hr 태그는 horizontal에서 따온 글자이다.
</p>
<hr>
종료 태그는 </hr>는 사용하지 않는다.
</body>
</html>
새로운 줄로 넘어가기, <br>
HTML 페이지에 <Enter>키를 여러 개
입력해도 한 개의 빈칸으로 처리되어
다음 줄로 넘어가지 않는다.
새로운 줄로 넘기고자 하면 <br>
태그를 사용해야 한다.
<!DOCTYPE HTML>
<html>
<head>
<title>새로운 줄로 넘어가기</title>
</head>
<body>
<h3>개행</h3>
<hr>
<br> 태그로 다음 줄로 넘어간다. <br>
2개의 <br><br> 태그로 두 번 넘어 간다. <br><br>
그러한 태그다.
</body>
</html>
문자, 기호, 심볼 입력
HTML 문서에서 문자들은
유니코드 UTF-8 코드 체계로 작성되는
것이 표준이므로 html 파일을 저장할 때
UTF-8 코드 체계로 저장한다.
UTF-8은 현재 가장 다양한 종류의
문자, 기호, 심볼을 표현할 수 있는
코드체계이다.
키보드만 허락된다면, 웹 개발자는
한글, 영어, 일어 등
어떤 나라의 문자라도 표현할 수 있다.
하지만 '<'나 '>'와 같이 HTML 언어에서
예약어로 사용하고 있는 문자나,
∑, ∞ 등 키로브로 입력할 수 없는
기호, 심볼, 글자 들은
다음 두 방법으로 입력할 수 있다.
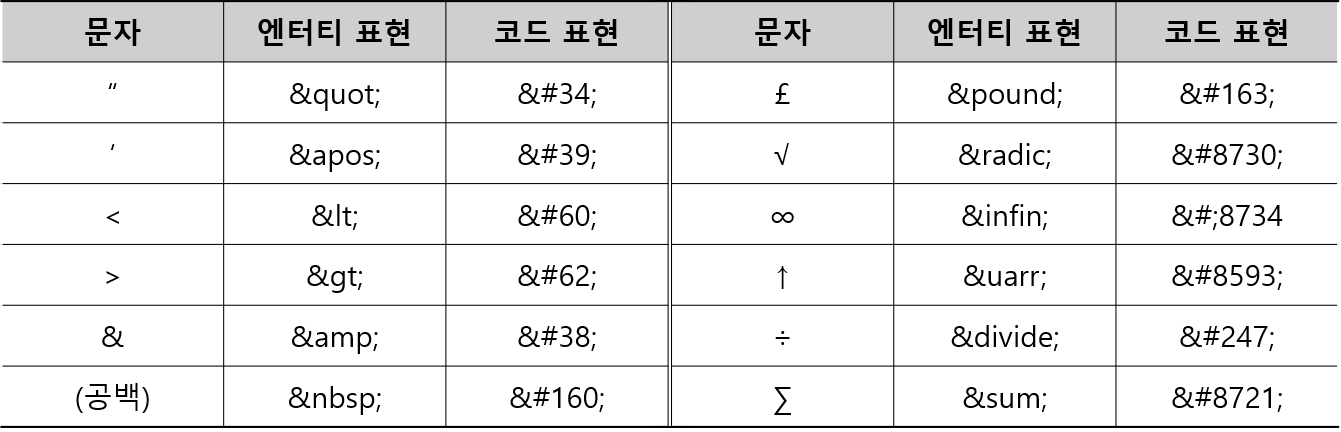
&엔터티; 혹은 &#코드값; 다음 표는 HTML5의 몇 가지 기호에
대한 엔터티와 코드를 보여준다.
예를 들면 다음과 같다.
< → < or <
ⓒ → © or ©
∑ → ∑ or ∑엔터티나 코드를 사용하여
기호나 심볼을 포함하는 텍스트를
만든 사례를 보면 다음과 같다.
2 < 3 → 2 < 3
10 ÷ 2 → 2 ÷ 2
y = ∑x → y = ∑x
브라우저는 HTML 페이지에 있는
연속된 여러 개의 빈칸을
한 개의 빈칸으로 처리하므로,
빈칸을 강제로 삽입하고자 한다면
엔터티를 삽입하면 된다.
웹 개발자들이 엔터티 이름이나
코드 값으 모두 기억할 수 없다.
HTML 편집기에서 제공하니
걱정하지 않아도 된다.

<!DOCTYPE HTML>
<html>
<head>
<title>문자, 기호, 심볼 표현</title>
</head>
<body>
<h3>기호 넣기</h3>
<hr>
10 ÷ 2 = 5<br>
√2 = 1.414<br>
2 < 3<br>
오늘 "Elvis" 노래를 들었다.
</body>
</html>개발자 포맷 그대로 출력하기, <pre>
브라우저는 개발자가 HTML 문서의
모양을 포맷하기 위해 삽입한
여러 개의 빈칸이나 <Enter>를 모두
하나의 빈칸으로 처리하므로,
개발자가 의도한 모양대로 출력되지
않는다.
이때 <pre></pre>로 둘러싸면
개발자가 입력한 포맷 그대로 출력한다.
<!DOCTYPE HTML>
<html>
<head>
<title>개발자의 포맷 그대로 출력</title>
</head>
<body>
<h3>개발자의 포맷 그대로 출력</h3>
<hr>
<p>
<p> 태그를 사용하면
여러 개의 빈 칸은 하나로,
여러 줄은 한 줄에 붙여 출력된다.
</p>
<hr>
<pre>
그러나 <pre> 태그를 사용하면
사용자가 입력한
그대로 출력된다.
</pre>
</body>
</html>
텍스트 꾸미기
HTML은 강조하는 단어이거나,
삭제 문자를 뜻하거나,
아래 첨자나 위 첨자임을 표시하는 등
텍스트에 의미를 부여할 수 있다.
예를 들어 <strong>텍스트</strong>은
텍스트를 문서에서 강조하고
있음을 나타낸다.
이탤릭체로 출력하든, 굵게 출력하든,
빨간색으로 출력하든
<strong>으로 꾸며진 텍스트의
출력 모양은 브라우저가 결정한다.
다음은 텍스트를 꾸미는 다양한
태그 사례를 보여준다.
<!DOCTYPE html>
<html>
<head>
<title>텍스트 꾸미기</title>
</head>
<body>
<h3>텍스트 꾸미기</h3>
<hr>
<p>
<b>진하게</b><br>
<strong>중요한</strong><br>
<em>강조</em><br>
<i>이텔릭체</i><br>
<b><i>진한 이텔릭체</i></b><br>
보통 문자 <small>한 단계 작은 문자</small><br>
<del>삭제</del><br>
<ins>추가</ins><br>
보통 문자의 <sup>윗첨자</sup><br>
보통 문자의 <sub>아랫첨자</sub><br>
<mark>하이라이팅</mark><br>
</p>
</body>
블록 태그와 인라인 태그
HTML 태그들은 블록 태그(block)와
인라인(inline) 태그로 나뉜다.
<!--블록 테그 사례-->
<p>, <h1>, <div>, <ul>
<!--인라인 테그 사례-->
<strong>, <a>, <img>, <span>
블록 태그는 항상 새 라인에서
시작하고
브라우저의 왼쪽 끝에서 오른쪽
끝까지 블록 공간을 차지한다.
반대로 인라인 태그는 블록에
삽입되어
블록 콘텐츠의 일부를 표현하는데
이용된다*.
* 자세한 것은 5장 1절을 참고하라.
많이 사용하는 블록 태그, <div>
<div>는 <p>와 함께 블록을 구성하기
위해 가장 많이 사용된다.
<p> 태그는 문단을 만들기 위해
사용되지만,
<div>는 특별한 의미 없이, 여러
HTML 태그들을 블록으로 묶는
컨테이너로서 이용된다.
예를 들어 <div> 블록 전체에
동일한 CSS 스타일을 적용하거나
자바스크립트로 블록을 하나의
단위처럼 다루고자 할 때이다.
많이 사용하는 인라인 태그, <span>
<span> 태그는 텍스트 일부분에
특별한 모양을 주거나,
자바스크립트 코드로 텍스트 일부분을
제어하고자 할 때 사용된다.
<!DOCTYPE html>
<html>
<head>
<title><div>블록과 <span>인라인</title>
</head>
<body>
<h3>블록과 인라인</h3>
<hr>
<!--배경색을 하늘색으로 꾸미는 CSS3스타일-->
<div style="background-color: skyblue; padding: 20px;">
<div>를 사용하면 하나의 블록으로 묶을 수 있다.
<span style="color: red;">
<span>을 사용하면 텍스트에 효과를 줄 수 있다.
</span>
<div>는 블록 태그이며, <span>는 인라인 태그이다.
</div>
이상으로 블록태그와 인라인 태그의 소개를 마친다.
</body>
HTML 메다 데이터 삽입
메타 데이터란 데이터를 설명하는
데이터이다.
예를 들어, 사진의 경우 찍은 장소와
시간 데이터가 메타 데이터이고,
WAV, MP3 등 오디오 파일의 경우
재생 시간, 채널 수가 메타 데이터이며,
JPEG, BMP 등 이미지 파일의 경우,
폭과 높이, 해상도 정보가 메타 데이터이다.
HTML에서도 다음과 같이 HTML
페이지에 대한
메타 정보를 표현하는 여러 태그들을
두고 있다.
<!--메타 데이터 태그 사례-->
<base>, <link>, <script>, <style>, <title>, <meta>
<style>은 HTML 페이지에 CSS
스타일 시트를 담는 태그로서
4장에서 설명하며,
<script>는 자바 스크립트 코드를
담는 태그로서 6장에서 설명하고
HTML 페이지에 다른 지원을
연결하는 태그로서 <link> 태그는
4장에서 다시 설명한다.
웹 페이지의 베이스 URL, <base>
<base> 태그는 웹 페이지들이 담겨
있는 기본 URL과
웹 페이지가 출력된 윈도우를
지정하기 위해 사용된다.
예를 들어, math.html과 science.html
웹 페이지가
http://www.mysite.com/score/에
저장되어 있다면
<base> 태그의 href 속성을 이용하여
베이스 URL을 다음과 같이 지정한다.
<head>
<base href="http://www.mysite.com/score/">
</head>
그리고 웹 페이지에 대한 경로는
다음과 같이 간단히 파일 이름만
명시하면 된다.
웹 페이지의 실제 경로명은 <base>
태그의 href 속성에 지정된
'베이스 URL'에 대한 상대 경로명으로
해석되기 때문이다.
<a href="math.html">수학</a>
<a href="science.html">과학</a>
또한 <base> 태그에서 target 속성을
이용하여
웹 페이지가 출력될 윈도우를
지정하기도 한다.
target 속성은 5절에서 자세하게
설명한다.
<base> 태그는 <head> 태그
내에서만 사용되며
한 번만 허용된다.
메타 데이터, <meta>
<meta> 태그는 웹 페이지의 저작자,
문자 인코딩 방식, 문서 내용 등
다양한 메타 데이터를 표현하기
위해 사용된다.
메타 데이터는 name과 content의
속성 쌍으로 구성된다.
예를 들어 다음과 같다.
웹 페이지의 저작자가 simple이라는 양반임을 표기하는 사례
<meta name="author" content="simple">
웹 페이지의 내용 설명
<meta name="description" content="자기개발 블로그">
웹 페이지의 키워드(검색 엔진에 의해 잘 반견되도록 하기 위함)
<meta name="keyword" content="프로그래밍, 게임, 기획">
또한 다음 charest 속성으로
웹 페이지에 사용된 문자의 인코딩
방식을 저장할 수 있다.
<meta charset="UTF-8">
HTML5에서는 UTF-8이 디폴트이므로
이 <meta> 태그는 생략해도 되지만
다양한 브라우저 환경에서 UTF-8로
처리하기 위해 설정해 두는 것이 좋다.
당연한 전제로서, HTML 파일과 CSS파일이
UTF-8로 저장되어 있어야 한다.
참고 및 출처
 |
|

